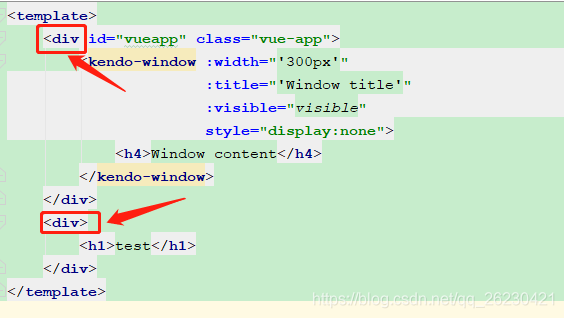
1、组件的代码内部必须只有一个根标签,否则报错:Component template should contain exactly one root element. If you are using v-if on multiple elemen

解决方法:最外层只能有1个DIV,都必须放在一个DIV里面。

2、组件名和props 里面的变量名如果使用大写字母要小心了:
因为 HTML 代码不区分大小写,所以使用的时候必须在大写字母前加-,并且大写字母改成小写.
//组件 appBox
props:{
listKey: {
type: String,
default: 'name'
},
},
//使用的时候
<app-box list-key='age'></app-box>未完待续。。。