最近 Laravel 项目中,需要把管理后台 vue2 升级到 vue3,自定义 component 都要修改,且后台用的是 cdn 方式引用,无构建,也非 SFC(Single File Components, SFC)模式。测试后发现 Vue3 使用组件更方便。
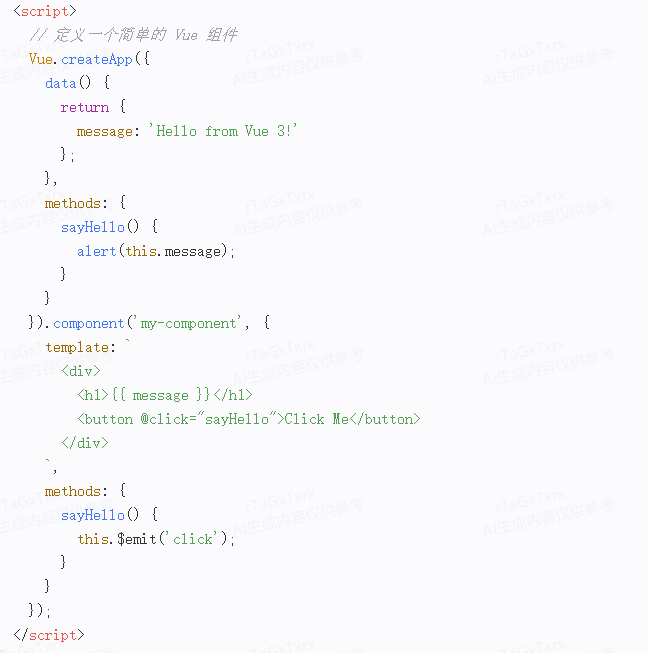
这是写在一个文件内的写法

1、cdn 引用 Vue3,这里不展示了,大家各显其能。
2、创建组件方式:与 Vu2 不一样,不能使用 Vue.component();
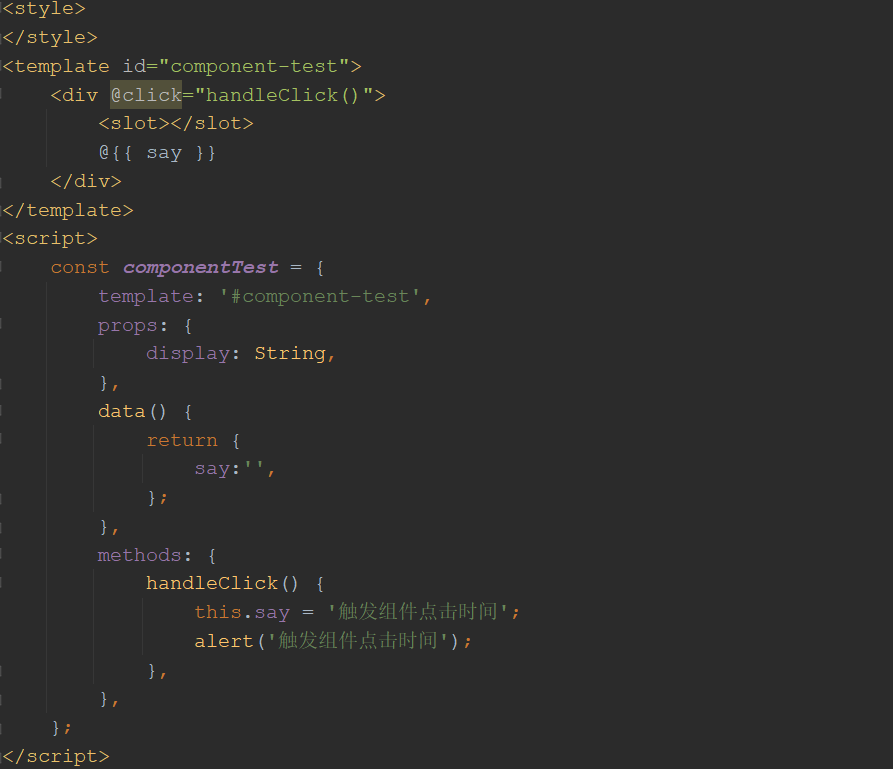
组件文件名:component-test.blade.php
重点:1)标签内容必须用 template 标签;2)定义组件内容直接定义变量即可,但是要设置 template 为 template id 名称;

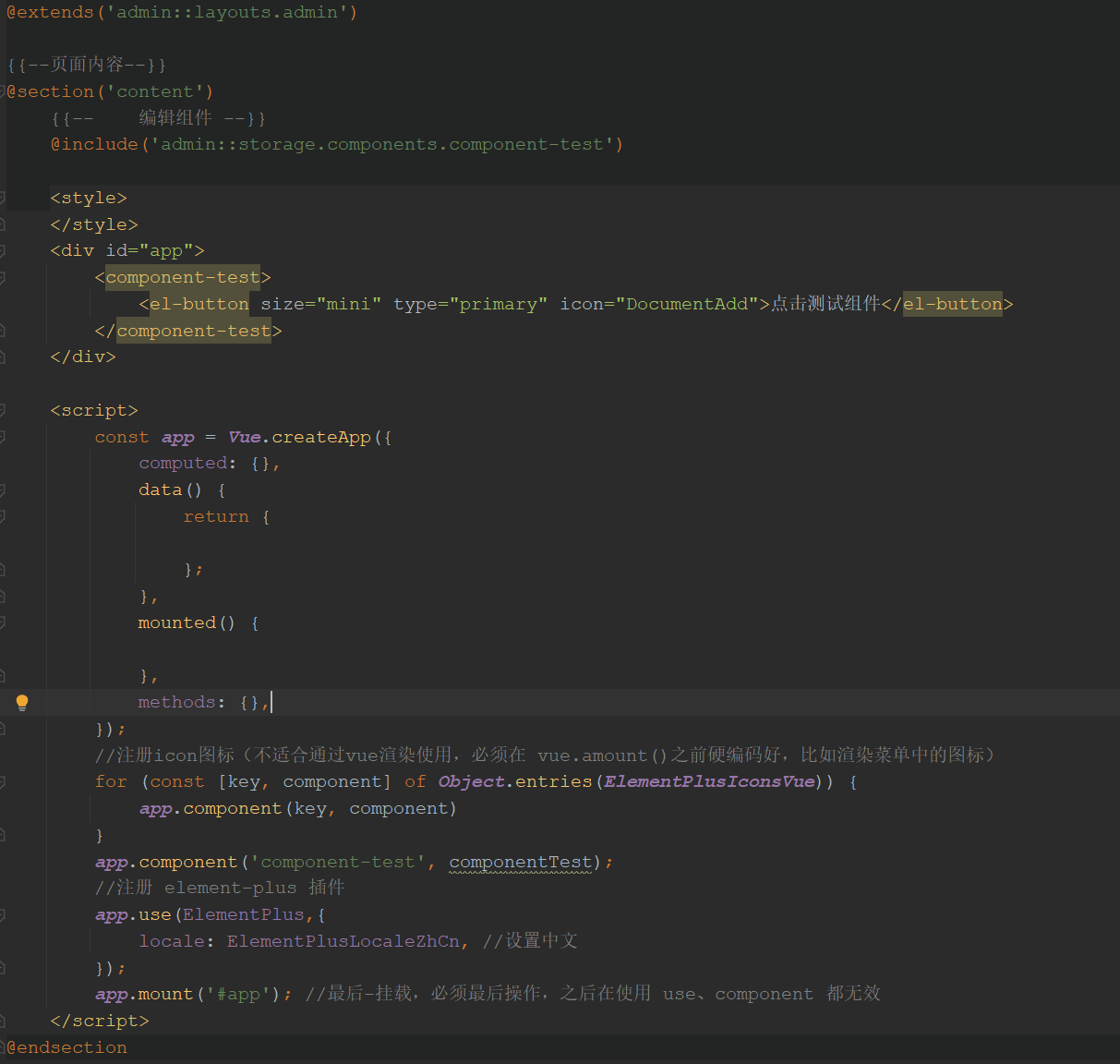
3、使用组件
当前文件:
index.blade.php

或者直接在 Vue.createApp() 内注册组件:
const app = Vue.createApp({
components: {
'component-test':componentTest
},
});效果:


说明有用