在使用 elementUi的时候,el-form 里面用到的 ref、$refs,不知道什么意思,查看多篇文章,转载保存方便复习理解;
$refs 的使用方法
作用:可以获取dom元素和子组件实例
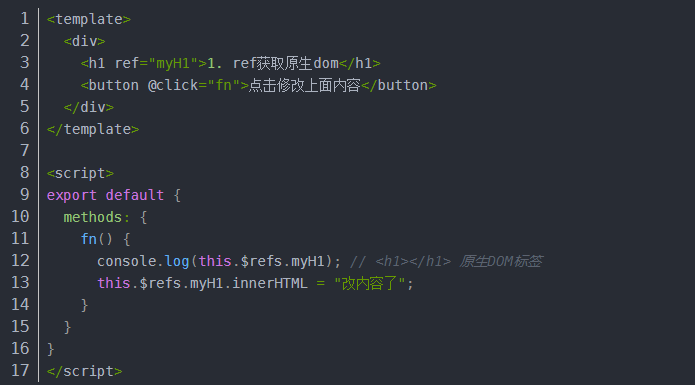
获取到原生的dom标签
想要获取哪个 dom 标签,就在这个标签上定义一个 ref="自定义名字",给 button 绑定一个点击事件,当我们点击按钮时,通过 this.$refs.自定义名字就可以获取到这个原生 dom 标签;

获取子组件对象
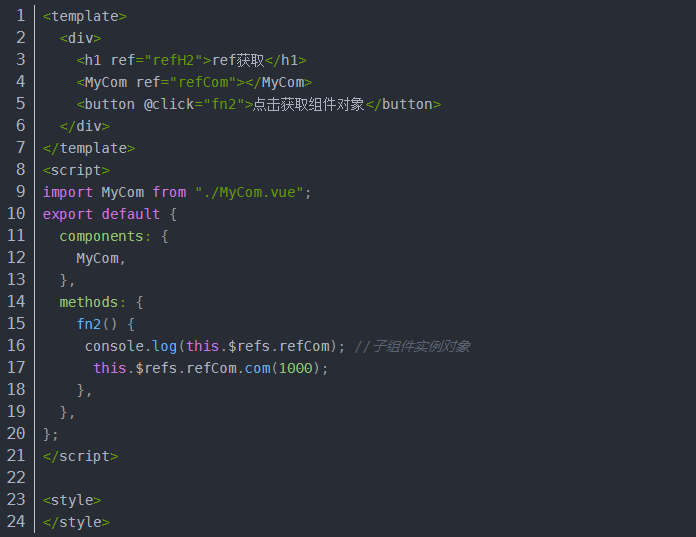
父组件代码示例

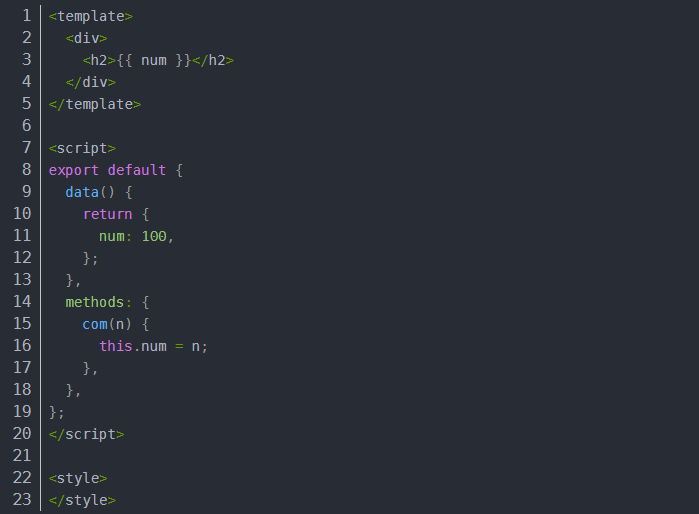
子组件代码示例:

想要获取哪个子组件对象,就在这个子组件上定义一个ref="自定义名字",给 button 绑定一个点击事件,当我们点击按钮时,通过 this.$refs.自定义名字就可以获取到这个子组件对象,和获取 dom 标签方法一致;
想要获取哪个子组件对象,就在这个子组件上定义一个ref=“自定义名字”,给button绑定一个点击事件,当我们点击按钮时,通过this.$refs.自定义名字就可以获取到这个子组件对象