之前一直用 block 布局: div float,觉得够用了,对 flex 布局不愿意去了解。
最近经常遇到小程序的开发、VUE、uniapp 的项目,发现 flex 确实牛逼。而且是小程序、uniapp 指定布局方法。为了不落后,特地学习学习,做个笔记。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
1、容器的属性
启用 flex
display: -webkit-flex; /* Safari */ display: flex;
主轴的方向(即项目的排列方向):flex-direction
flex-direction: row | row-reverse | column | column-reverse;
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
注意:设定好 主轴 后,另外一条就是 交叉轴。
一行排不下的换行方式:flex-wrap
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-direction属性和flex-wrap属性 合并写法
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: <flex-direction> || <flex-wrap>;
定义了项目在主轴上的对齐方式:justify-content
justify-content: flex-start | flex-end | center | space-between | space-around;}
具体对齐方式与轴的方向有关(flex-direction)。下面假设主轴为从左到右。
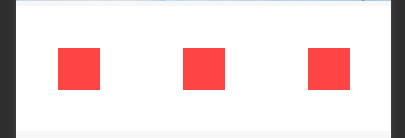
flex-start(默认值):从主轴起点排列对齐
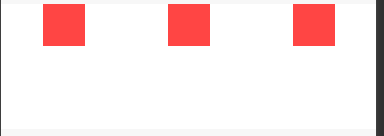
flex-end:从主轴终点排列对齐
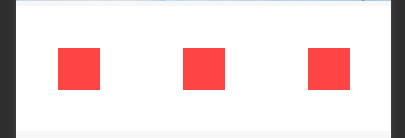
center: 依据主轴居中对齐
space-between:依据主轴两端对齐,项目之间的间隔都相等。

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

提示:
主轴是 水平轴(习惯叫x轴)的时候,就可以设置出 block 的水平居中一样。
如果主轴是 垂直轴(习惯叫y轴) ,那可设置出垂直居中效果。
定义项目在交叉轴上如何对齐:align-items
align-items: flex-start | flex-end | center | baseline | stretch;
具体的对齐方式与交叉轴的方向有关(flex-direction),下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。

flex-end:交叉轴的终点对齐。

center:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
提示:
如果主轴是 x 轴,那 y 就是交叉轴;
如果主轴是 y 轴,那 x 就是交叉轴。
定义了多根轴线的对齐方式
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
2、项目的属性
就是容器里面的标签
1)order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。.item { order: <integer>;}
2)flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3)flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */}
如果所有项目的 flex-shrink 属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4)flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5)flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写(合并写法),默认值为 0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6)align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖容器的 align-items 属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。